زمانی که عکس با دوربین گرفته می شود جهت ذخیره سازی عکس، به صورت خام ذخیره می شود. برای اینکه بتوانیم در همه دستگاه های دیجیتال به نمایش بگذاریم نیاز داریم تبدیل فرمت انجام دهیم. یکی از معروف ترین فرمت ها، فرمت JPEG است. علاوه بر این فرمت، فرمت های متعدد دیگری وجود دارد که هر کدام کاربرد های خاص خود را دارند. در ادامه با انواع فرمت ها و همچنین کاربرد آن ها بیشتر خواهیم شد. تا بدانیم بهترین فرمت برای ساخت آیکون، چاپ، تصاویر وب سایت و غیره مناسب است.
شاید برای شما سوال باشد چرا دانستن فرمت عکس ها مهم است؟ برای مثال اگر شما طراح سایت باشید و ندانید چه فرمتی برای عکس های سایت خود استفاده کنید. سرعت بارگیری سایت شما کاهش می یابد. پس با ما همراه باشید تا با دنیای فرمت های عکس کاملا آشنا شوید.
رایج ترین فایل های تصویری
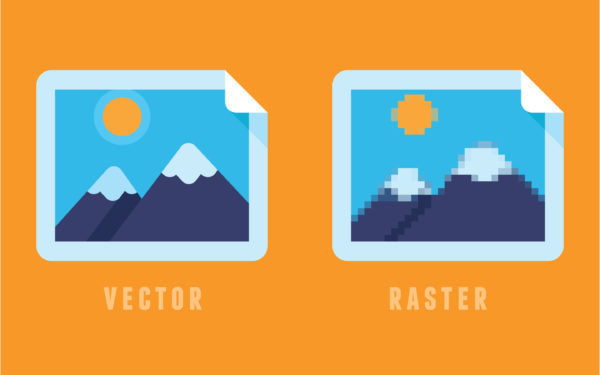
قبل از هر چیز میبایست یاد بگیرید چه نوع فایلی را انتخاب کنید که اگر سایز تصویر را کاهش دادید، همچنان بهترین کیفیت آنلاین را داشته باشد. رایج ترین نوع فایل های تصویری- تصاویر رستر و تصاویر وکتور است که با ویژگی و تفاوت های آن ها آشنا خواهیم شد.
تصاویر وکتور
این تصاویر از منحنی و خطوطی تشکیل شده اند که بر پایه فرمول های ریاضی هستن. نرم افزار گرافیکی مثل ایلوستریتور از تولید کننده های پترن ها و تصاویر وکتور هست. از ویژگی های تصاویر وکتور این است که هر چند بار که بخواهیم آن را اندازه بگیریم بدون اینکه کیفیت آن افت کند. البته بیشتر تصاویر آنلاین رستر هستند چون بیشتر قالب های تصاویر وکتور با برنامه های وب استاندارد سازگاری ندارند. وکتور ها در فرمت های SVG,SWF,EPS,PDF طراحی شده اند.
تصاویر رستر
نام دیگر تصاویر رستر، تصاویر شطرنجی است که حاوی بیت مپ اند و متشکل از پیکسل ها هستند. به طبع هرچه تعداد پیکسل ها در یک زیاد تر باشد، تصویر با کیفیت تر است. اگر تصویر را بزرگ کنید پیکسل ها را میبینید. JPEG ، GIF و PNG همه پسوندهای تصویر شطرنجی هستند.

Lossy compression چیست؟
حجم فایل در این فرمت از طریق کاهش جزییات و اطلاعات تصویر کم می شود که کاهش کیفیت هم به همراه دارد.
Lossless compression چیست؟
حجم فایل در این فرمت از طریق مرتب سازی داده ها در الگوریتم مشخص کم شده و بدون هر گونه فشرده سازی و آسیب به تصویر کار خود را می کند. که سرانجام عکس با کیفیت تحویل می دهد.

انواع فرمت ها
- JPEG (or JPG) – Joint Photographic Experts Group
- PNG – Portable Network Graphics
- GIF – Graphics Interchange Format
- TIFF – Tagged Image File
- PSD – Photoshop Document
- EPS – Encapsulated Postscript
- AI – Adobe Illustrator Document
- INDD – Adobe InDesign Document
- RAW – Raw Image Formats
- SVG- Scalable Vector Graphics
فرمت JPG or JPEG
این فرمت از نمونه فایل های رستر یا شطرنجی است. هیچ تفاوتی بین پسوندهای نام فایل jpg و.jpeg وجود ندارد. صرف نظر از اینکه چگونه فایل خود را نامگذاری می کنید ، هنوز همان فرمت است و به همان شیوه رفتار خواهد کرد. JPG ها از نوع Lossy می باشند که همانطور قبلا گفتیم با کاهش اندازه، کیفیت تصویر افت پیدا می کند. بیشتر رسانه های اجتماعی مثل اینستاگرام تصاویر به JPG تبدیل می کنند. مناسب برای: تصاویر وب ، چاپ غیرحرفه ای ، ایمیل ، پاورپوینت می باشد.

مزایا :
حجم فایل کمتری نسبت به سایر فرمت های رستر
بارگیری سریع تر نسبت به فرمت های دیگر
سازگار با اکثر برنامه ها
متداول ترین فرمت تصویر در وب
معایب:
افت کیفیت با کاهش سایز
با ذخیره سازی تصویر جدید، داده های قبلی از دست می رود.
قابل استفاده:
انتخاب مناسبی برای تصاویر وبلاگ و مقاله، مانند عکس های مصاحبه شونده، تصاویر محصول و موارد دیگر.
فرمت PNG
PNG ها برای اسناد تعاملی مانند صفحات وب شگفت انگیز هستند اما برای چاپ مناسب نیستند. در حالی که PNG ها “بدون ضرر” هستند ، به این معنی که می توانید آنها را ویرایش کنید و کیفیت خود را از دست ندهید ، اما هنوز وضوح کمی دارند. این فرمت یک نوع فایل رستر می باشد و خوانایی متن را خیلی بهتر از JPG ارائه می دهد. دلیل استفاده از PNG در اکثر پروژه های وب این است که می توانید تصویر خود را با رنگ های بیشتر در یک پس زمینه شفاف ذخیره کنید.

مزایا:
کاهش اندازه تصویر بدون افت کیفیت
ذخیر، ویرایش باز کردن مجدد فایل بدون افت کیفیت
تصاویر را با پس زمینه های شفاف ذخیره کنید
ایده آل برای طراحی وب سایت
معایب:
حجم فایل بزرگ تر JPG
فشرده سازی فایل PNG اندازه تصویر را کم می کند ولی نه به اندازه JPG.
برای تصاویری که از کمتر از شانزده رنگ هستند بهتر عمل میکند
قابل استفاده:
برای اینفوگرافیک، بنر، گرافیک وبلاگ، عکس صفحه، کوپن و سایر تصاویر که شامل متن هستند.
فرمت GIF
GIF ها بیشتر در شکل متحرک خود رایج هستند ، که همه در صفحات Tumblr و در تبلیغات بنری مورد توجه قرار گرفته است. در شکل اولیه ، GIF ها از حداکثر 256 رنگ در فضای رنگ RGB تشکیل می شوند. با توجه به تعداد محدود رنگها ، حجم فایل به شدت کاهش می یابد. GIFها در قالب فایل رستر هستند و از فشرده سازی بدون افت کیفیت بهره می برد. محدودیت 8 بیتی این فرمت سبب می شود اندازه انیمیشن ها کوچک و متناسب اینترنت باشد.

مزایا:
انیمیشن هایی که در سایت نشان داده می شود که با CSS انجام نمی شود.
تصویر هایی با محدوده رنگی کم در اندازه کوچک هستند که عملکرد خوبی دارند.
معایب:
انتخاب نامناسبی برای نمایش تصاویر با گستره رنگی بالا هستند چون تنها از 256 رنگ پشتیبانی می کنند.
مچنین فضای بیشتری نسبت به فایل هایی که حاوی تصاویر استاتیک هستند ، می شوند.
قابل استفاده:
برای محتوا، نشان دادن نحوه تکمیل وظایف در آموزش ها و راهنماها استفاده می شود.
فرمت TIFF
این فرمت هم نوعی قالب رستر است که برای ذخیره و ادیت تصویر استفاده می شود و در چاپ مورد استفاده قرار می گیرد. این نوع فایل با استفاده از “lossless compression” شناخته می شود ، بدین معنا که داده های اصلی تصویر بدون توجه به تعداد دفعاتی که ممکن است فایل اصلی را کپی ، ذخیره یا فشرده سازی کنید ، حفظ می شود. به طور عمده تصاویر را به صورت 24 یا 48 بیت ذخیره می کند. این فرمت دارای ساختار برچسب دار است که سبب توسعه زیاد آن می شود.

مزایا:
مناسب صنعت چاپ
پشتیبانی از فضا های رنگ مخصوص دستگاه های مختلف
هیچ گزینه فشرده سازی منجر به فایل بزرگ نمی شود.
معایب:
پشتیبانی محدود از مرورگر
قابل استفاده:
ذخیره و آماده سازی تصاویر و گرافیک ها بجهت نشر.
برای حفظ کیفیت اسناد یا تصاویر اسکن شده استفاده می شود.
فرمت PSD
PSD ها فایل هایی هستند که در Adobe Photoshop ، محبوب ترین نرم افزار ویرایش گرافیک تا کنون ایجاد و ذخیره می شوند. این نوع فایل شامل “لایه” هایی است که کار اصلاح تصویر را بسیار ساده تر می کند. این همچنین برنامه ای است که انواع فایل های رستری را که در بالا ذکر شد تولید می کند.

مزایا:
همه فیلترها، شفافیت ویرایش ها کاملاً قابل تنظیم و برگشت پذیر هستند.
معایب:
اندازه فایل بزرگ بزرگترین عیب PSD ها این است که Photoshop با تصاویر شطرنجی کار می کند.
فرمت EPS
EPS یک فایل در قالب وکتور است که برای تولید گرافیک با وضوح بالا برای چاپ طراحی شده است. تقریباً هر نوع نرم افزار طراحی می تواند EPS ایجاد کند. برای ذخیره کردن تصویر در Adobe Illustrator و دیگر نرم افزار های طراحی گرافیک به کار می رود. این فرمت مثل فرمت های SVG سند متنی است که با کد مشخص می شود و از پیکسل ها، رنگ ها و خطوط بهره نمیبرد.

مزایا:
از مقیاس گذاری بدون از دست دادن پشتیبانی می کنند.
قابل استفاده:
برای ذخیره و چاپ تصاویر هنگام کار با Adobe Illustrator یا سایر نرم افزارها استفاده می شود.
فرمت AI
این فرمت علاوه بر ذیر تصویر، وضعیت پروژه را هم ذخیره می کند. مثل PSD برای استفاده در سایت نیست و هیچ مرورگری آن را ساپورت نمی کند. فایل های AI می توان آزادانه مقیاس بندی کرد و شاهد افت کیفیت نباشیم.

مزایا:
تمام خطوط، اشکال و فیلترها قابل تنظیم و برگشت پذیر هستند.
معایب:
اندازه فایل بزرگ
قابل استفاده:
ذخیره پروژه های Adobe Illustrator قبل و بعد از اتمام آن ها.
فرمت INDD
INDD فایل هایی هستند که در Adobe InDesign ایجاد و ذخیره می شوند. InDesign معمولاً برای ایجاد نشریات بزرگتر مانند روزنامه ها ، مجلات و کتابهای الکترونیکی استفاده می شود. این فرمت تمایل دارد به عناصر بصری بیشتر از متن پیوند بدهد.

مزایا:
پروژه های طراحی بزرگ و چند صفحه ای را با عناصر قابل تنظیم ذخیره کنید.
معایب:
توسط هیچ مرورگر یا نمایشگر پیش فرض تصویر پشتیبانی نمی شود.
قابل استفاده:
برای طراحی و همکاری در پوسترها، بروشورها، مجلات، جزوه ها و موارد دیگر.
فرمت RAW
تصاویر RAW بسیار ارزشمند هستند زیرا همه عناصر یک عکس را بدون پردازش و از دست دادن جزئیات بصری کوچک ضبط می کنند. با این حال، شما می خواهید آنها را در یک نوع فایل شطرنجی یا وکتور بسته بندی کنید تا بتوان آنها را برای اهداف مختلف منتقل و تغییر اندازه داد. برای هر شرکت سازنده دوربین این فرمت منحصر به فرد است.

مزایا:
پشتیبانی شدن توسط گستره وسیعی از دستگاه های دیجیتال
حین عکاسی با این فرمت می توان کنتراست، اشباع شدگی و غیره کنترل بیشتری داشت
معایب:
بالا بودن حجم فایل
در هرجا در اینترنت نمی توان به اشتراک گذاشت.
فرمت SVG
SVG فرمت مبتنی بر قالب وکتور است. با این فرمت می توان هر شکل خطی ساده رسم کرد و به این فرمت ترجمه کرد. اطلاعات تصویر به طور یک توصیف هندسی ذخیره می گردد و در آخر با توجه به ساختار می توان مثل یک فایل متنی فشرده کرد. کد های این فرمت به آسانی با CSS، جاوا اسکریپ و همچنین SMILL هماهنگ می شود.

مزایا:
تولید آیکون و لوگو با کیفیت بالا
ساخت انیمیشن و جلوه های ویژه
مقیاس پذیر است.
مناسب بودن اندازه فایل
امکان ویرایش در نرم افزار های گرافیکی مثل Illustrator و Sketch
معایب:
قادر به پشتیبانی از جزییات زیاد نیست. در مرورگر های قدیمی کار نمیکند.
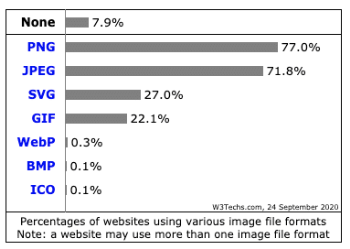
3 نوع فرمت تصویری رایج
طبق دیتا های مربوط به استفاده از وب سایت ها، فرمت های تصویری JPEG، PNG، SVG رایج ترین هستند.

PNG مورد استفاده برای عکس های صفحات، بنرها، اینفوگرافیک می باشد. SVG برای آرم ها، نماد ها بیشتر مورد استفاده قرار می گیرد.
فرمت مناسب برای وب سایت ها
حالا با اطلاعاتی که درباره فرمت های مختلف داریم می توانیم، می توانیم فرمت مناسب برای هر فرایند انتخاب کنیم و تصویر با کیفیت ارائه دهیم.
پست های وبلاگ
برای اینکه پست ها وبلاگ در سایت با سرعت بیشتری بارگیری شود تا SEO بهبود ببخشیم، همواره باید از قالب JPEG استفاده کنیم. چون کاربران در وبلاگ تصاویر را بزرگ و زوم نمی کنند. پس باید اولویت ما پایین نگه داشتن حجم تصویر باشد.
انیمیشن و آیکون ها
اگر شما یک سایت حرفه ای در اختیار دارید پس قطعا سایت شما دارای نماد و عناصر گرافیکی است. فرمت PNG یک انتخاب طلایی برای آیکون های وب سایت ، گرافیک و غیره است. از فرمت GIF برای انیمیشن ساده می توان استفاده کرد.
فرمت مناسب برای چاپ دیجیتال
جهت چاپ فایل های تک برگ می توان از فرمت های JPG، TIFF با رزلوشن 300 استفاده کرد.
سخن پایانی
امیدواریم مقاله پیش روی شما مفید و کاربردی برای شما کاربران عزیز واقع شود. این نکته را باید توجه داشت که با انتخاب صحیح فرمت تصویر باعث می شود سرعت بارگذاری صفحات شما بهبود بخشد. همچنین سبب کاهش پهنای باند و بار های روی سرور می شود. اگر به دنبال ساخت لوگو، آیکون و گرافیک دیجیتال برای سایت خود هستید بهترین انتخاب قالب وکتور با فرمت مناسب می باشد.


کلیدواژهها؛ اطلاعاتی درباره وبسایت
هاست | Host
دامنه | Domain
نیم سرور | DNS
سئو | SEO
وردپرس | WordPress
ووکامرس | Woocommerce
سیستم مدیریت محتوا | CMS